Sử dụng các biểu tượng (icons) trong thiết kế website, ứng dụng có lẽ là một việc hết sức quen thuộc của các UX designer và web developer. Tuy nhiên bạn có có bao giờ thắc mắc
- có sử dụng text label không hay chỉ sử dụng icon là đủ?
- và hơn hết, icon đó tác động thế nào lên người dùng? Liệu nó có thực sự hiệu quả hơn text label?
Nếu câu trả lời là có, thì bài viết này có thể sẽ giúp bạn giải đáp phần nào những thắc mắc đó.

Biểu tượng có thực sự giúp cải thiện khả năng sử dụng?
Nghe có vẻ điên rồ nhưng nhiều nhà nghiên cứu đã chỉ ra rằng các biểu tượng thực ra rất khó để ghi nhớ và thường không mang lại hiệu quả cao.
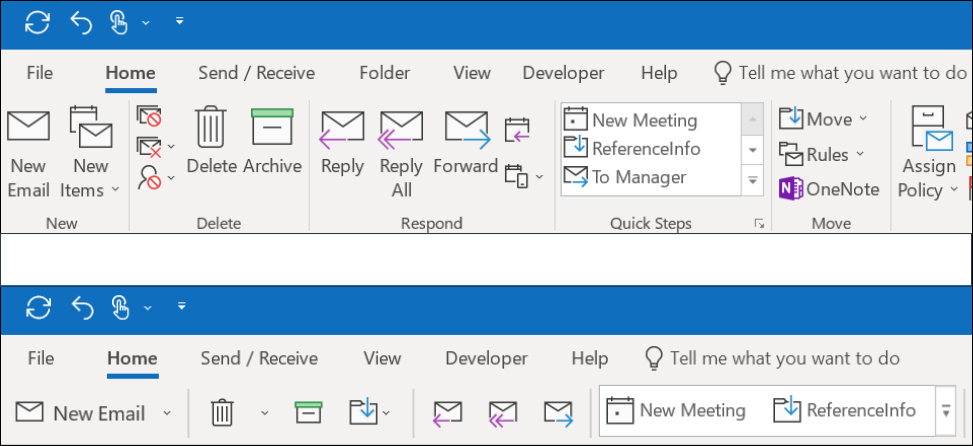
Thanh công cụ Microsoft Outlook là một ví dụ điển hình.
Thanh công cụ Outlook cũ chỉ có các biểu tượng, nó được đánh giá là có khả năng sử dụng kém. Ngay cả khi đội ngũ thiết kế của Microsoft thay các biểu tượng và vị trí của chúng không giúp ích được gì nhiều.

Chỉ đến khi các nhãn văn bản được thêm vào bên cạnh các biểu tượng, thanh công cụ của Outlook mới thật sự trở nên hữu ích và được người dùng sử dụng nhiều hơn.

Trong một nghiên cứu khác, nhóm của UIE đã quan sát thấy rằng người dùng có xu hướng nhớ vị trí của một nút thay vì hình minh họa chức năng của nút đó.
Trong nhiều dự án, rất khó để sử dụng icons hiệu quả và điều đó cần nhiều thử nghiệm A/B. Đối với những khái niệm trừu tượng thì lại càng khó để mô tả bằng icons.
Những nghiên cứu và bài viết về mức độ hữu dụng của icons
- UIE đã tiến hành hai thí nghiệm để kiểm tra cách mọi người sử dụng các icons. Đầu tiên, họ thay đổi hình ảnh của các icons trong thanh công cụ nhưng vẫn giữ chúng ở vị trí cũ. Mọi người nhanh chóng thích nghi với sự thay đổi này. Sau đó, họ giữ lại hình ảnh nhưng xáo trộn vị trí của chúng trên thanh công cụ. Sự thay đổi này khiến những người tham gia bối rối và nhầm lẫn. Chi tiết thí nghiệm tại đây. Tìm hiểu thêm về mức độ quan trọng của vị trí biểu tượng dưới lăng kính tâm lý học não bộ tại đây. Bạn cũng có thể tham khảo bài viết Kể chuyện cái nút Exit của anh Ngọc Hiếu viết rất hay về vấn đề này.
- Câu chuyện về thanh công cụ Microsoft Outlook: trước khi các nhãn được thêm vào các biểu tượng, người dùng phổ thông hoàn toàn không sử dụng các nút của thanh công cụ (ngoại trừ biểu tượng “Xóa”). Sau đó, “Microsoft đã thử cải thiện khả năng sử dụng của toolbar bằng nhiều cách, bao gồm thêm hoặc thay đổi các biểu tượng mới, sắp xếp lại các biểu tượng, đặt các biểu tượng dưới menu… nhưng tất cả đều không hữu ích. Cuối cùng, vấn đề được giải quyết rất đơn giản: gán nhãn cho các nút quan trọng của thanh công cụ. Gần như ngay lập tức, khả năng sử dụng của thanh công cụ được cải thiện đáng kể và mọi người dùng từ phổ thông đến nâng cao đều bắt đầu sử dụng thanh công cụ”.
- Sự hiểu biết của người dùng về một biểu tượng phụ thuộc vào trải nghiệm trước đó của họ. Do không có cách sử dụng tiêu chuẩn cho hầu hết các biểu tượng, cần phải sử dụng các nhãn văn bản để truyền đạt ý nghĩa hiệu quả nhất. Tham khảo nghiên cứu của Nielsen Norman Group về Icon Usability tại đây.
Vậy nên sử dụng các icons nào?
- Các icon truyền thống đã xuất hiện từ lâu như Print, Close, Play/Pause, Internet, Wifi, v.v.
- Các icon mới được chấp nhận và hiểu rộng rãi bởi cộng đồng. Ví dụ: nút Like/Share trên Facebook, nút Tweet của Twitter, v.v.
- Các icons đóng vai trò là gạch đầu dòng (bullets) hoặc thể hiện cấu trúc nội dung. Ví dụ: biểu tượng loại tệp cho PDF, doc, v.v.
Các icons tốt có thể làm cho giao diện của một ứng dụng hoặc một trang web trở nên dễ chịu hơn. Nhưng lựa chọn các icons không hợp lý có thể dẫn tới hậu quả làm giảm khả năng sử dụng của website, ứng dụng và tạo ra trải nghiệm người dùng tệ. Vì vậy hãy cần trọng trong việc lựa chọn icons, luôn cân nhắc sử dụng text label với các nút quan trọng. Và đừng quên rằng khi lượng người dùng đủ lớn, bạn luôn có thể thực hiện các thử nghiệm A/B để biết rằng một icon có đang hiệu quả hay không.